Изготовление шаблона однолинейной схемы в Visio — как избежать хаоса и сделать это профессионально на примере электрических каля-малей
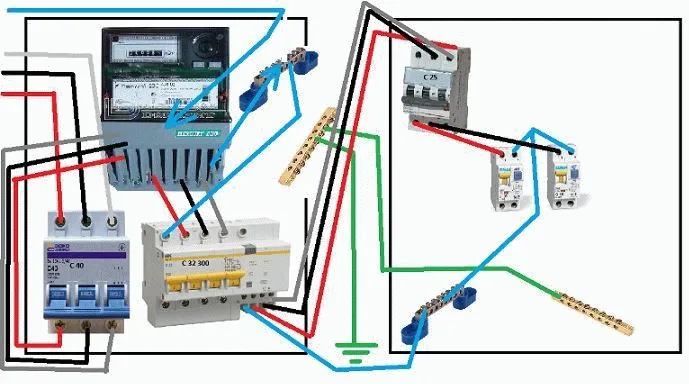
Пример плохой схемы электрощита
Ого! Вот это называется «долгожданный момент наконец-то настал». Как вы знаете, я способен не только собрать для вас электрощит, но время от времени также могу провести проверку вашей схемы. Иногда это происходит бесплатно, особенно если схема простая и корректная.

Но вы, мои милые заказчики, обожаете превращать ПРОСТЫЕ и ЯСНЫЕ задачи в сложные. Как, например, мы уже выяснили, люди отупели совсем и перестали читать. Им проще спросить одно и то же 50 раз, чем прочитать подпись под фоткой. Надо вернуть фразочку «Двести сорок обезьян в жопу сунули банан» под правилами заказа щитов и консультаций и общаться только с теми, кто до неё дочитает, хех.
В общем, дорогие мои камрады. Я вас люблю, но вы меня замучили вашими рисунками! И сегодня я покажу несколько мутных схем, чтобы показать ошибки их отрисовки. А так как самое главное правило порки — это не просто поругать и сказать, что всё это херня, а ещё и показать то, как делать правильно, то я решил немного рассказать про Visio, в котором удобно чертить всё подряд в несколько кликов мышкой и гораздо удобнее, чем в тяжёлом Автокаде.
- 1. Основные косяки отрисовки схем. Монтажная, Принципиальная и Блок-схемы.
- 2. Microsoft Visio. Общие концепты и мысли.
- 3. Настройка параметров страницы и масштаба документа.
- 4. Настройка свойств фигуры (заливка, шрифт, линии).
- 5. Группировка фигур и их положение на чертеже по «глубине».
- 6. Режим подложки в Visio. Отрисовка разных планов помещений.
- 7. Разные примеры отрисовки в Visio и то, как это было сделано.
1. Основные косяки отрисовки схем. Монтажная, Принципиальная и Блок-схемы.
Начнём с правильного. Вот все любят заумные слова, такие как: «Схема щита», «Проект щита», «Чертёж щита» и прочие красивые. Читаешь мыло: «…проверьте мою схему щита», а там — нафотошопленные картинки, как на заглавной фотке поста.
Так вот оказывается, что схем может быть несколько (точнее много). И если уж вы говорите про схему — то не забывайте уточнять, про какую именно.
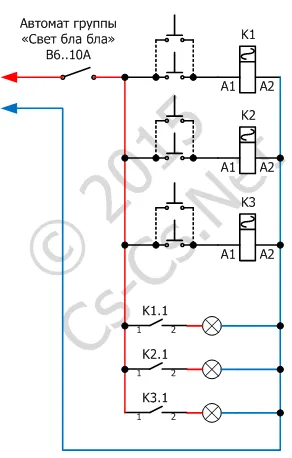
Вот это — электрическая принципиальная схема (взято из поста про подключение импульсных реле):

Схема щитка с импульсными реле на три группы света
Такие схемы нужны больше для электроники, где есть много разных и сложных соединений. На такой схеме вы обязаны показать КАЖДЫЙ провод и все его соединения. Нам такие схемы почти не нужны, потому что в наших щитах в большинстве случаев питание идёт одной кучей: все три фазы прошли через ввод, пошли на какой-то кросс-модуль и через дифавтомат ушли в нагрузку.
Поэтому для наших щитов более удобными будут блок-схемы, в которых основные узлы щита показаны квадратиками. Это похоже на блок-схемы алгоритмов программирования: точные строки кода не пишутся, а показывается общая логика работы.
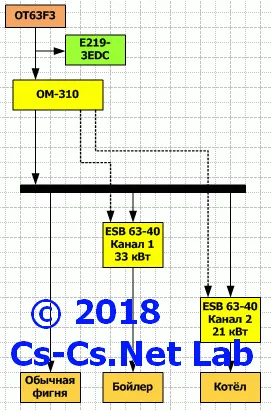
Например, вот блок-схема от какого-то техзадания на два неприоритета. От вводного рубильника питание пошло на индикаторную лампочку и ограничитель мощности ОМ-310, откуда через два контактора ушло на два неприоритета:

Пример работы в Visio: блок-схема распределения питания
Нужно ли здесь показывать все четыре контакта лампочки, как на принципиальной схеме? Нет: и так ясно, что их надо подключить на 3L+N. Нужно ли показывать обвязку OM-310 и двух контакторов, если она точно совпадает со схемой подключения из инструкции? Для данной схемы я думаю что нет.
Вообще, чисто для электрики существуют однолинейки. Но в них больший упор делается на отрисовку схем по ГОСТам, а не на детализацию. Попробуйте изобразить такое вот однолинейкой и вы умрёте, обливаясь кровью. А в блок-схеме это просто и понятно.
Если вы хотите показать то, куда питание идёт по щиту — то используйте блок-схему. Рисуйте квадратики и соединяйте их стрелками так, как вы описали бы это словами: «Питание от вводного рубильника проходит через три ВАРа, три УЗМки и идёт на стабилизаторы. После них идёт на кросс-модуль. От кросс-модуля идёт на три УЗО. На первом УЗО …».
А третья схема, если её так можно назвать — монтажная. На ней не показывается каждый отдельный провод, зато показывается расположение всех элементов щита (или чего-то ещё). Так что ещё её можно обозвать более абстрактно: «сборочный чертёж». Здесь нам не надо знать, куда пойдёт каждый провод отдельно. Мы можем просто начертить жирную линию и сказать: «вот это вот — жгут проводов, он идёт здесь между автоматами, а тут — за ними».
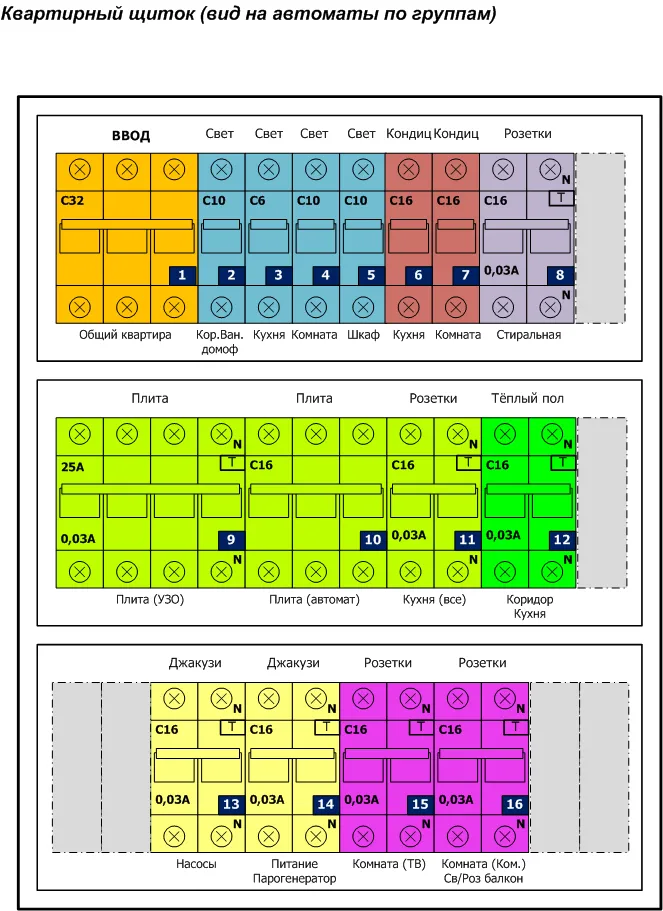
Вот я когда-то без 1Ски рисовал схему монтажа щитка для квартиры, который переделывал в 2009:

Схема расположения автоматов в щитке
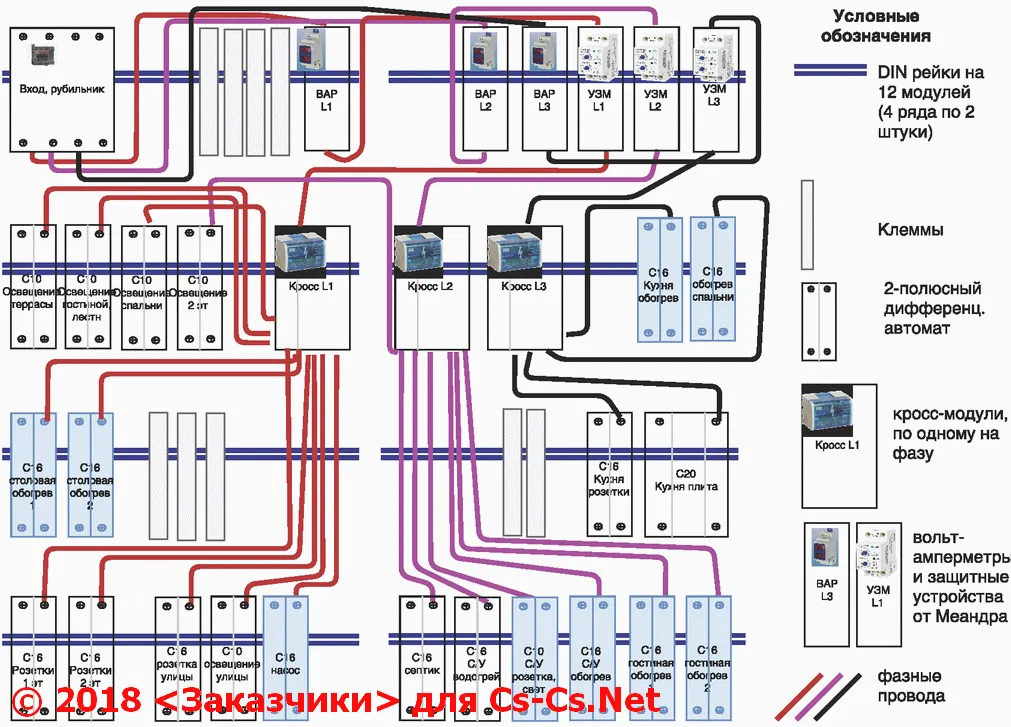
Поэтому первая основная ошибка всех, кто пытается нарисовать «схему щита» — это то, что они совмещают блок-схему и монтажную схему щита в одной куче. Вот так:

Ошибка — монтажная и электрическая схема совмещены в одну
Мне эта схема напоминает расходящиеся трубопроводы от реактора РБМК. Вот (фотка утащена из журнала Lana-Sator и сохранена копией на хостинге; спасибо, Лана!):

Отходящие трубопроводы от реактора РБМК (фото Lana Sator)
Можно ли тут что-то понять? Ну, можно при большом желании и времени. Особенно круто следить за каждой линией и её изгибами. А ведь если превратить её в две отдельных схемы — то было бы гораздо понятнее, что это обычный трёхфазный щит по схеме «Ввод — измериловка — защита — кросс-модуль — дифавтоматы». А потом, когда это станет понятно, обсудить только компоновку щита. Например, кросс-модуль взять единый 4х11 и воткнуть его в пустое место между рубильником, а ВАРы и УЗМки отнести на вторую половину рейки.
А вот это вот — обратный пример. Прислал мне один товарищ такое вот творение:

Ошибка — показано расположение элементов щита, но нет их соединений
Изначально вопросов по нему нет: человек расставил всё по рейкам, и монтажная схема щита у него сошлась — реек хватило для всей модульки. Но ведь он просит меня проверить схему щита. Я бы мог ответить «Да, всё ОКей — в щит встанет, собрать можно». Но я же ж понимаю, что речь идёт о том, что проверить надо то, куда ток идёт и все ли компоненты верно расставлены логически и верно ли выбраны их номиналы…
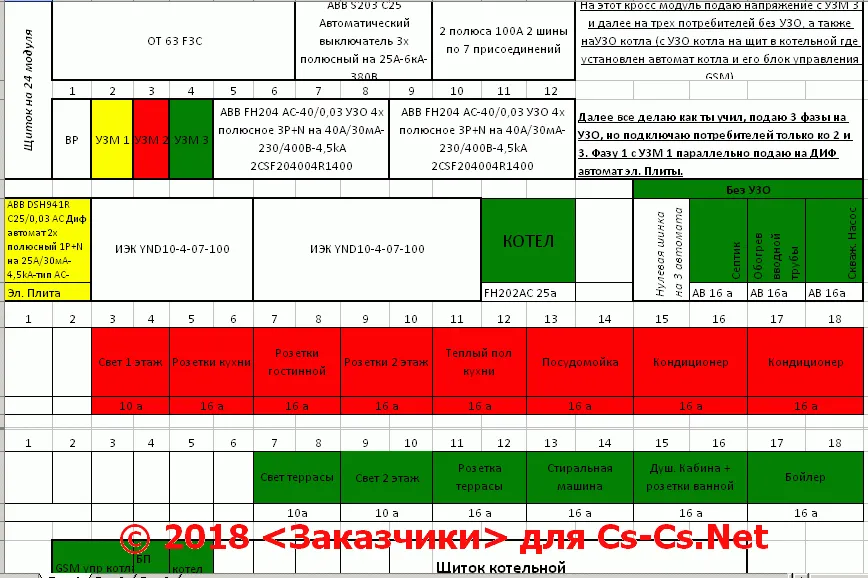
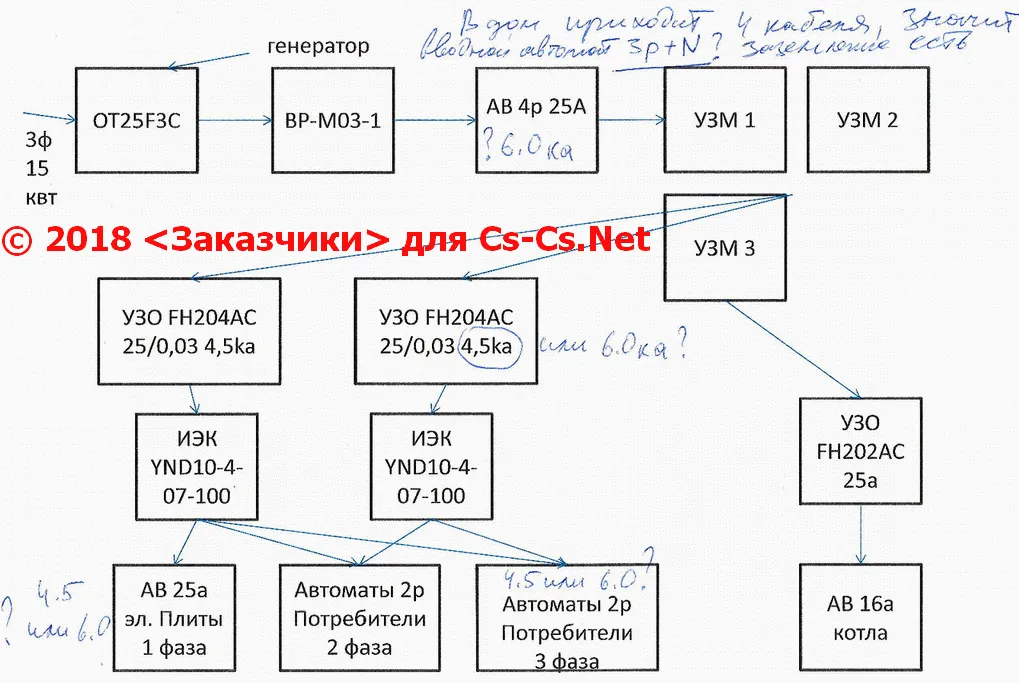
Поэтому я пишу ему: «Мне нужна блок-схема, мне надо понимать то, откуда и куда что подаётся и течёт». И он присылает ВОТ ЭТО:

Ошибка — ничего не понятно
Догадайся, Электрошаман, сам.
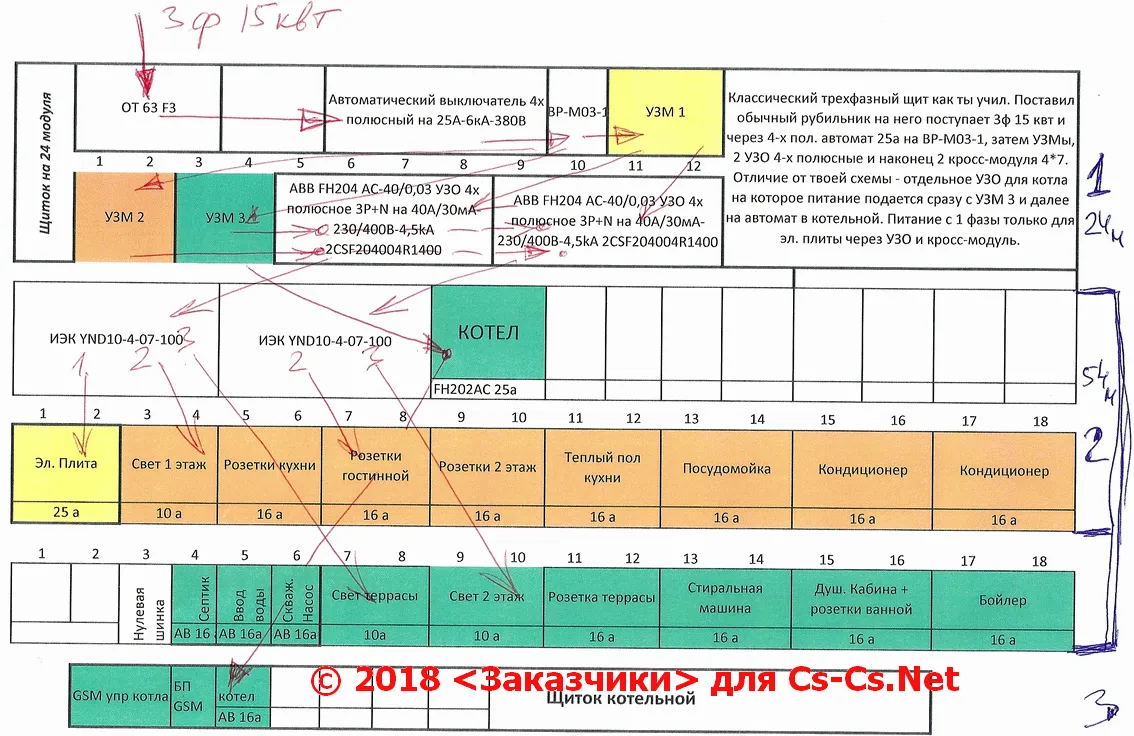
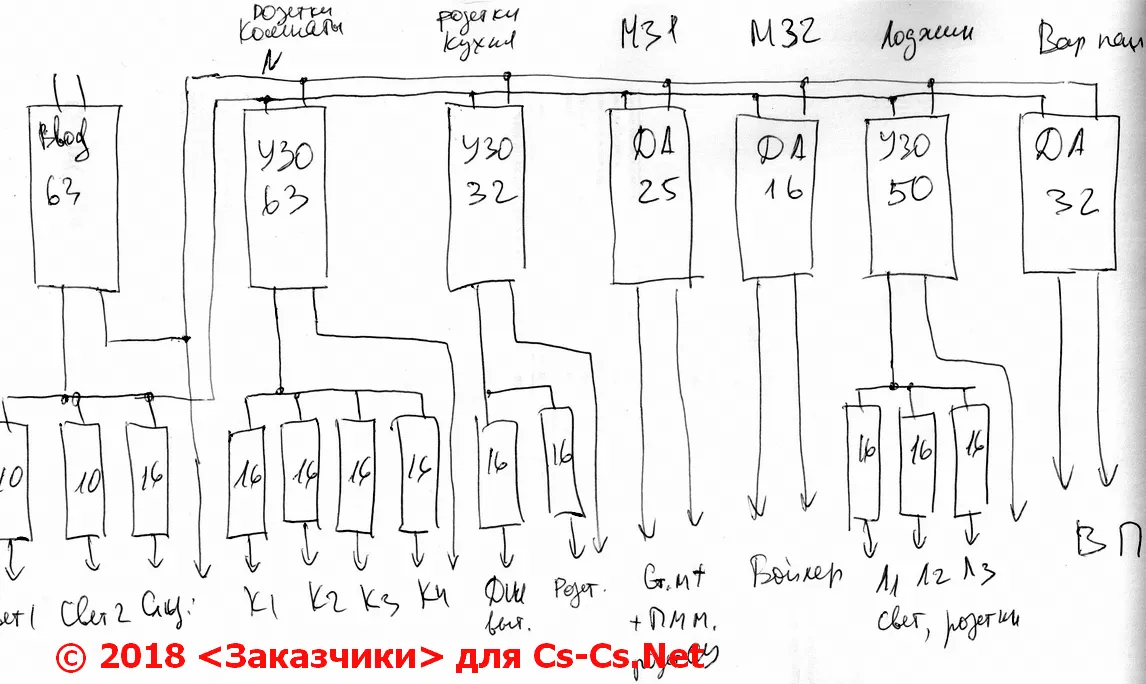
Отматерил. Заставил нарисовать блок-схему на листке бумаги. И — вуаля — смотрите, как сразу всё стало понятно! Тут ошибка только в части ввода до УЗОшек — напутано с переключением сеть-генератор и защитой ввода.

Заказчик перерисовал нормальную блок-схему щита
На всю переписку ушло около недели. Только из-за того, что каждый пытается изобрести всё с нуля вместо того, чтобы почитать. Ну, хех, вот теперь будет то, чего можно почитать!
А вот пример хорошей схемы. Смотрите, как просто и лаконично. И сразу всё-всё ясно и понятно. Без проблем. Вот таким-то ребятам и сваливаются простые ответы: «Свет хорошо бы тоже под УЗО; УЗОшек на 32 и 50А нет, бери на 40 и 63А; не забудь подсчитать шинки».

Блок-схема щита, сделанная от руки — всё понятно
Поэтому не обижайтесь, ребята, когда я ругаюсь на ваши схемы. Если я вижу месива, как показывал — я буду ругаться. Хотите консультацию (особенно если ещё и за просто так)? Ну, блин, нарисуйте блок-схему на куске бумажки, если не умеете рисовать. Это будет проще и понятнее, чем все эти рисовальные развраты.
2. Microsoft Visio. Общие концепты и мысли.
Для тех, кто хочет начертить план дома, блок-схему, какие-то простые чертежи и прочие мелочи, есть классная программа — Visio. Я работаю с версией ‘2007, где файлы были в формате vsd, а не vsdx: эта программа лёгкая и не перегружена мутным интерфейсом с ленточным меню. Про неё я и буду рассказывать.
Вот самые важные достоинства этой программы:
- Она умеет выводить нарисованное на печать в масштабе 1:1. Если вы начертили хреновину в 1,27 миллиметра — то на печати это будет иметь тот же размер, если вы верно настроили масштаб.
- Она векторная: каждый нарисованный объект можно двигать, раскидывать по слоям (тут есть слои, как в AutoCAD) и переносить на разные позиции по глубине (вперёд-назад), меняя то, как нарисованные вещи накладываются друг на друга.
- В стандартных библиотеках есть куча разных удобных символов и заготовок. Можно легко и быстро отрисовать план помещения, не выдумывая условные обозначения для конструкций дома. Некоторые элементы в Visio имеют настраиваемые функции. Например, можно кликнуть правой кнопкой на двери и поменять её расположение (внутрь-наружу, влево-вправо).
- Visio умеет работать с данными: к каждой фигуре можно привязать пары «Свойство = Значение» или подвязать к базе данных. Можно сделать свёртку: подсчитать нарисованные фигуры, чтобы получить некий итог «всего: этого — три, этого пять».
- Есть много функций, характерных для AutoCAD: привязка к разным местам объектов (края, центр, пересечение), осевые линии.
- Умеет сразу из коробки работать с блок-схемами и разными диаграммами. Можно задать режим размещения фигур на листе — и Visio сам будет пытаться соединять их линиями. Можно отрисовать диаграмму времени, диаграмму Ганта — и они будут рисоваться пропорционально указанному времени или другим параметрам.
- Есть встроенный OLE и VBA. Всё, чего нет — можно напрограммировать. У меня моя CS CRM рисует в Visio надписи автоматов в автоматическом режиме. Про это упоминалось вот тут.
Если взять общий концепт — то вы создаёте документ в Visio, настраиваете его масштаб и единицы измерения — и рисуете. Рисовать можно двумя методами: или перетаскивать готовые фигуры из библиотеки шаблонов или рисовать свои штучки с нуля. Здесь очень полезной является возможность группировки фигур: вы можете выделить мышкой несколько фигур (или линий/кружочков/квадратов) и сгруппировать их в единую фигню, которая дальше перетаскивается и меняет размеры как одно целое. Так можно создать свой объект (например, хитрый светильник), а потом накопировать его много раз.
Для каждого объекта можно настроить цвет и толщину линий краёв, заливку, шрифт и формат текста. То есть, если хочется — то в Visio можно заниматься простой вёрсткой: накидал прямоугольников в тех местах, где должны быть тексты, и вписал в них нужное. Я таким образом делал табличку внутри этажного щитка вот в этом посте на заглавной фотке.
В общем, это очень удачная чертилка на ВСЕ руки. Практически все схемы и чертежи у меня в постах на блоге сделаны в ней. Как-то я даже использовал Visio для того, чтобы очень точно разметить отверстия (вот в этом посте): я схематически изобразил разъём с его выступающим выводом, чтобы можно было учесть положение этого вывода, а потом накидал этих разъёмов так, чтобы их выводы не мешали друг другу. Затем распечатал всё в масштабе 1:1 и накернил дырки по распечатке.
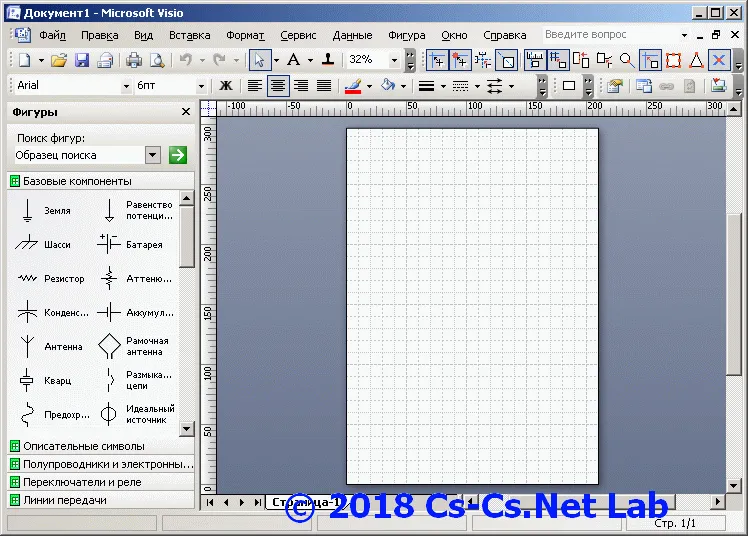
Главное окно Visio с созданным документом выглядит вот так:

Программа Visio — удобный инструмент для черчения
Слева окна — область выбора фигур, а справа — страница документа. Фигуры собраны в некоторые логические группы (наборы), отделённые полосками. Если нажать на эту полоску — то открывается группа, которая под ней спрятана. Если открыто дофига групп фигур, то можно закрыть некоторые из них, если кликнуть на полоске правой кнопкой мыши.
Документ можно начинать с пустого листа, но тогда никакие наборы фигур не будут добавлены к документы. Поэтому удобнее начинать документ из шаблонов, которые сам же Visio и предлагает. Они находятся в выпадающем меню под кнопкой создания документа. В этом случае у вас сразу же будет заготовка с наиболее подходящими наборами фигур.
К любому созданному документу можно добавить другие наборы фигур. Все они лежат в меню «Файл — Фигуры». Там их ДОФИГА! Реально ДОФИГА! А в инете можно найти и дополнительные наборы, которые подцепляются к Visio. Сам Visio устроен так, что все фигуры из наборов он копирует в наш документ. Поэтому даже если вы цепляли фигуры из внешнего файла, а потом этот файл переместили или убрали — то эти фигуры из документа никуда не денутся. Это очень удобно.
Как я уже говорил, для каждой фигуры можно задать цвета, тип и толщину линий, заливку или шрифт. Вы просто выбираете её и пользуетесь кнопками на панели инструментов. Или же по правой кнопке можно вызвать окно свойств фигуры, где есть тьма настроек. Чуть позже я наделаю скриншотов этого окна.
Документ в Visio может состоять из нескольких страниц. Их число особо не ограничено. Я этого не проверял, но думаю что создать документ в сотню страниц можно будет легко. Параметры печати и всякие настройки расположения делаются для каждой страницы отдельно. Это очень удобно, потому что можно будет печатать разные документы из одного файла, если захочется держать весь проект рядом.
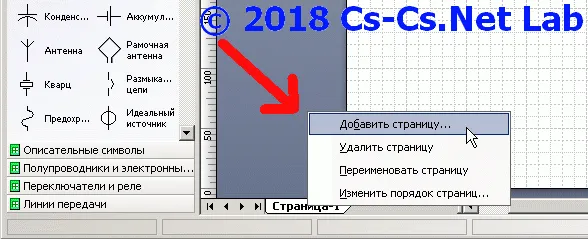
Новые страницы можно добавить правым кликом на ярлычке страницы снизу документа. Там же можно её переименовать или настроить параметры страницы.

Добавление новой страницы в Visio
3. Настройка параметров страницы и масштаба документа.
В Visio есть несколько важных моментов, если намутить с которыми — то можно получить распечатку в виде маленького квадратика в углу листа А4. Один из них — это масштаб страницы и масштаб документа. И вот про них мы сейчас и поговорим.
Какова логика работы в простых чертилках? Выбираешь рабочее поле, чертишь на нём что нравится, а потом чертилка пытается уместить это на одной странице принтера. Но я не зря говорил, что Visio умеет отлично работать с масштабами! Здесь не только «можно», а как раз-таки и «нужно» настраивать масштаб документа и страницы! И Visio имеет кучу средств для того, чтобы внутри программы сделать чертёж на формате A0, а потом распечатать его на формате А4 так, чтобы всё влезло и ничего не потерялось!
А если хочется — то можно наоборот, привести обычный лист А4 к размерам 300х800 метров и чертить на нём какой-нибудь план футбольного стадиона или чего-то огромного. При этом все размеры будут показываться в реальных числах (скажем 152,4 метра), а печататься всё будет на А4.
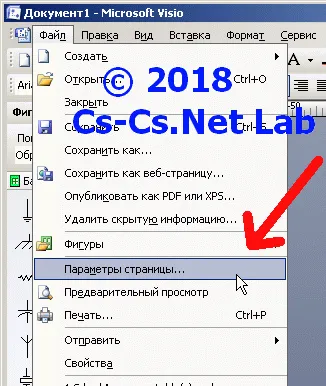
Для того, чтобы в этом поковыряться, надо зайти в меню настройки параметров страницы. Оно доступно или при правом щелчке на ярлыке страницы, или же из меню «Файл»:

Вызов настроек страницы Visio
Важно: в Visio отдельно настраивается физический размер листа бумаги, на котором будет печататься документ и отдельно настраивается размер рабочего поля самого документа (где будем чертить) и его масштаб. Они не связаны между собой.
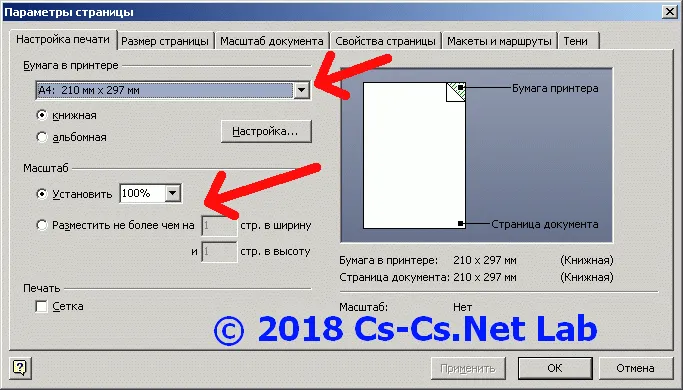
Первая вкладка окна параметров страницы — это «Настройка печати»:

Настройка размеров страницы в Visio
Здесь можно выбрать то, как ФИЗИЧЕСКИ будет напечатан документ: на каком принтере (Visio будет учитывать его реальные параметры и тот отступ от краёв листа, который принтер сможет сделать) и на какой бумаге. Размер бумаги ставьте именно тот, который будет заправлен в ваш принтер!
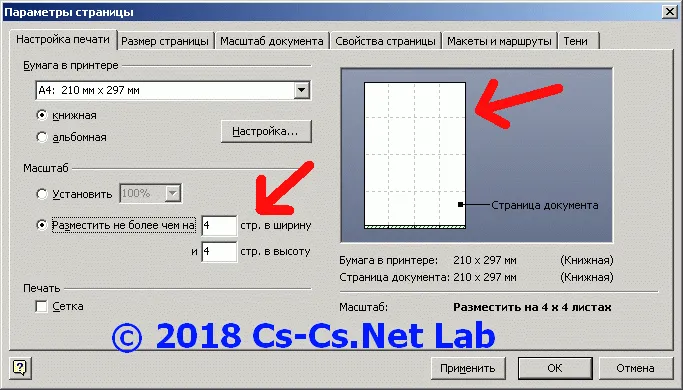
Позже, если вам захочется уменьшить или увеличить документ Visio, вы можете легко это сделать при помощи группы настроек «Масштаб». Вот посмотрите: здесь я заставлю Visio распечатать тот же документ формата А4 на 16 таких же листах. То есть увеличить его в 4 раза! =) После этого листы можно будет склеить между собой и получить огромный чертёж.

Выставили другой режим печати страницы в Visio (одна на нескольких листах)
Эти же настройки можно будет покрутить наоборот: если кто-то дал мне план в формате А0, то я могу заставить Visio распечатать его на листе А4 без потерь.
Мне попадалось несколько планов, в которых была выбрана бумага большого формата (А2, А1), а чертёж находился в левом верхнем углу этого огромного листа и имел мелкие размеры. Это — ошибка. Visio при печати честно пытался множить этот большой лист на несколько страниц А4 (подстраиваясь под принтер). Вот люди и делали такой чертёж, чтобы он занимал ровно один лист А4 из, скажем, 16ти.
Такие документы исправить не получится: если сказать Visio «напечатай всё на А4», то он, конечно же, уложит весь крупный лист в один листик А4. И мы получим то, что видим: листк А4, в углу которого будет маааленький чертёжик — тот, который раньше при печати 1:1 влезал на целый лист, хе хе. Не делайте так!
Но как быть, если нам попался такой побитый кривыми руками документ? Растянуть все объекты до размеров побольше? А это не всегда получится: некоторые фигуры сразу ставятся размерами кратно текущему масштабу документа и потом эти размеры нельзя поменять.
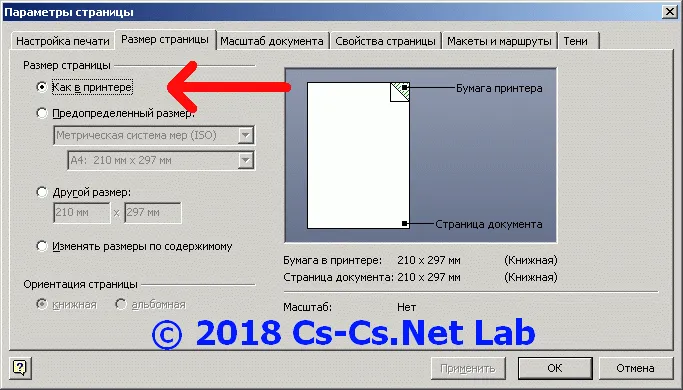
Тогда стоит поиграться размерами самой страницы Visio! Для этого нам нужна вторая вкладка окна:

Настройка масштабов страницы в Visio
Ещё раз обращаю внимание: «Размер страницы» — это не размер листа бумаги в том принтере, на котором мы будем печатать документ! Здесь речь идёт о размере рабочего поля в Visio, на котором мы будем чертить! Если вы специально хотите уложить документ в тот же формат бумаги, на котором будете печатать — выбирайте «Как в принтере» и ни о чём не парьтесь.
А если вы хотите заточиться под какой-то другой формат (например, выбрать А3 и потом печатать его как два листа А4) — то выбирайте нужный вам размер или впишите его сами. И для исправлений тех случаев, о которых я писал, есть вариант «Изменять размеры по содержимому»: рабочее поле подстроится под то, что там уже нарисовали, а мы потом сможем подогнать настройки печати так, чтобы сказать Visio: «А вот всё, что есть, умести на одном листе А4».
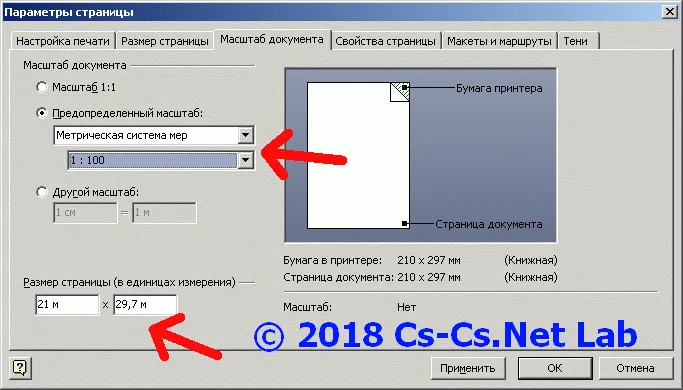
Идём дальше! Я говорил вам о том, что в Visio можно сделать так, чтобы оперировать реальными размерами на листе А4. Да, можно. Для этого надо настроить масштаб документа:

Вставили другой масштаб страницы, чтобы чертить план в реальных размерах
Эта вкладка настраивает именно единицы измерения документа. Если нам надо начертить что-то для накернивания (как я делал) — ставим масштаб 1:1. А если футбольное поле или дачный участок — то играемся так, как хотим. На моём примере я сделал масштаб «1:100», и размеры моего «листа» стали 21х29,7 метров — это лист А4, но измеренный (не увеличенный!) в метрах вместо сантиметров. В этих единицах я и стану в нём чертить в будущем, раз уже мне так надо.
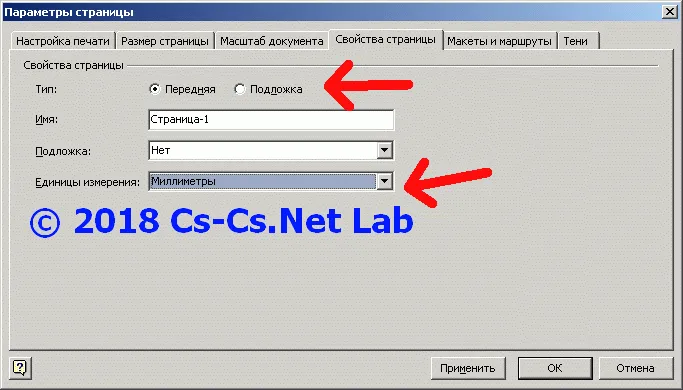
Ну и на последней значимой для нас вкладке можно настроить название страницы и выбрать её тип (передняя или подложка — про это будет позже) и задать единицы измерения.

Изменение единиц измерения страницы и её типа в Visio
Эти единицы не влияют на масштаб (мы его уже выбрали), а влияют на отображение. Скажем, если вы рисуете план участка, то вам удобнее выставить себе метры. А если рисуете план дома — то миллиметры, как это принято в строительстве. В этих единицах Visio будет показывать вам все размеры.
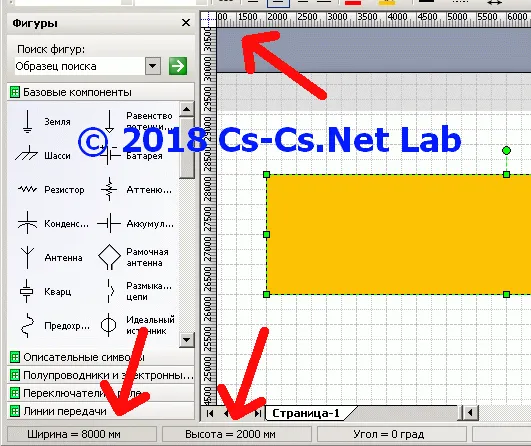
А теперь смотрите, как это выглядит в реальности. Я выставил все параметры так, как показывал на скриншоте: документ у меня будет печататься на А4, рабочее поле будет как лист А4, но в размерах 21х29,7 метров. А все размеры я хочу видеть в миллиметрах.

Получили реальные размеры объекта (в метрах) на листе А4
Вот Visio и показал мне сетку документа в миллиметрах, как я просил. А размеры нарисованного прямоугольника у меня кратны моему масштабу: 8х2 метра! Они показываются снизу и по ним удобно подгонять размеры под реальные.
То есть, если вы выставите нужный масштаб и подгоните размеры фигур под реальные — вы легко сможете нарисовать всё, что вам надо в настоящем масштабе. Это может сгодиться, чтобы подсчитать какие-то расстояния или проверить, влезет ли диван шириной в 1,97 метра между шкафом шириной в 0,8 метра и столом шириной в 1,58 метра. При этом весь чертёж вы сможете распечатать на листе А4 =)
4. Настройка свойств фигуры (заливка, шрифт, линии).
Вот прямо в середине этого поста я вдруг понял, что надо сделать этот раздел и обязательно показать группировку фигур и всякие их настройки. Наделал ещё скриншотов. Настало время поиграться с фигурами!
Для начала покажу интересное. Как я писал выше, некоторые фигуры имеют вшитые в них настройки отрисовки. Это относится к элементам из стандартных наборов Visio. Например, я взял фигуру «Двухпозиционный контакт» и нарисовал аж три варианта её отображения и положения:

Настройка интерактивных свойств фигуры в Visio
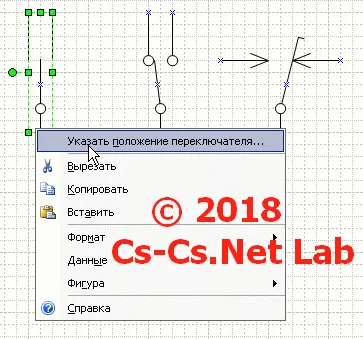
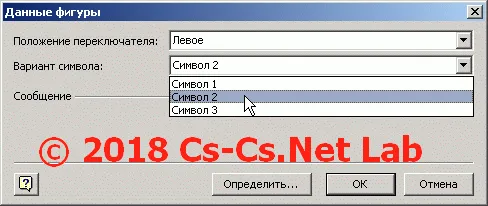
При помощи правой кнопки можно открыть окно настроек фигуры (оно написано специально для неё в наборе фигур) и побаловаться параметрами:

Настройка интерактивных свойств фигуры в Visio
Такие настройки есть для катушек реле, резисторов (можно показать его зигзагом, как на импортных схемах или прямоугольником как на наших) и прочих элементов (дверей, к примеру). Очень удобно! Пока я не знал этого — я пририсовывал контактам то, что мне надо, двери вертел на плане при помощи меню «Повернуть/Отразить» до нужного положения.
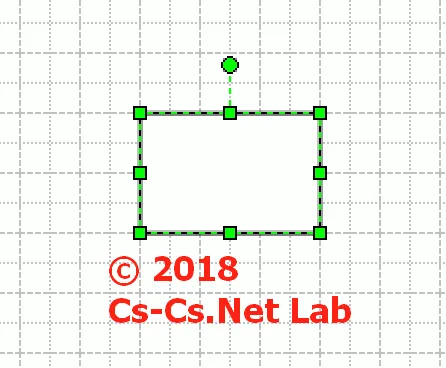
Кстати, что это за точечка и квадратики вокруг фигуры?

Перемещение и изменение размеров фигуры в Visio
А это для того, чтобы менять размер фигуры или поворачивать её. Если тащить фигуру за квадратики по краям, то её размер будет меняться пропорционально. Если тащить за боковые — то только эта сторона фигуры будет менять размер. А если зажать мышкой кружочек — то фигуру можно будет вращать.
Точный угол вращения будет показан в строке состояния внизу Visio. Если не отводить курсор мыши от фигуры далеко — то вращение будет идти кратно 5 градусам. А если оттащить мышь подальше — то крутить можно будет на любой угол.
Дополнительно при этих операциях (или при таскании фигур) можно зажимать клавишу «Shift»: тогда движение будет идти только углами 90 или 45 градусов. Это очень удобно, если нам надо повернуть что-то на 45 градусов или сдвинуть строго по горизонтали.
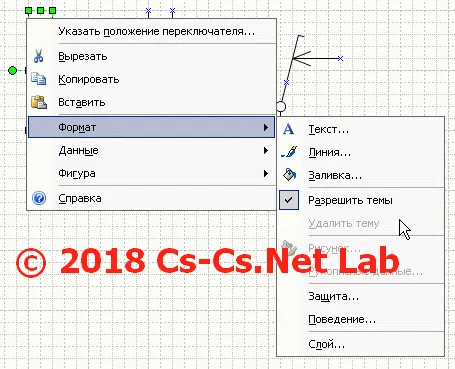
У каждой фигуры есть тьма настроек, которые можно разделить на три группы: текст, линии, заливка. Пройдёмся по ним. Все эти настройки тыкаются или кнопками на панели инструментов, или через контекстное меню по правой кнопке:

Меню настроек фигуры
Можно выписать вот так:
- Текст — отвечает за параметры шрифта, которым на фигуре что-то пишется. Форматирование похоже на Word: Visio умеет разделять абзацы, делать там отступы и выравнивание.
- Линия — отвечает за параметры линии, которой обведена фигура (границы фигуры). Если мы рисуем прямоугольник — то линией будет считаться его внешняя граница. Её (линию) можно отключить и получить только внутренний фон без видимых границ.
- Заливка — отвечает за внутренности фигуры (то, что лежит внутри границ-линий). Эту часть можно закрасить или наоборот, убрать заливку и сделать пустой (прозрачной для других фигур).
То есть, прямоугольник с включенной линией и заливкой будет выглядеть как закрашенный (белым) объект, обведённый линией (чёрной). А прямоугольник с линией, но без заливки будет выглядеть как «пустой» внутри.
Окно настроек текста относится к тому тексту, который написан в фигуре. В Visio в каждую фигуру можно вписать некий текст. Даже на линии можно нажать кнопку «F2» и редактировать её текст. Замкнутые фигуры (круг, прямоугольник) представляют собой удобное поле для набора многострочного текста. А вот текст на линии расположится посередине её названия и его нельзя будет подвигать. В этом случае лучше взять блок текста и поставить его там, где вам надо.
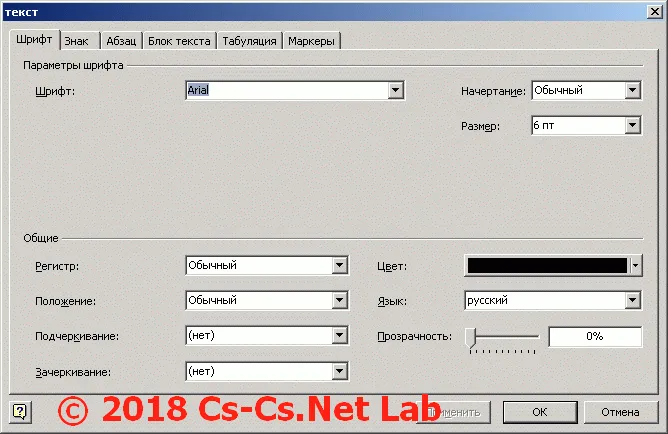
На первой вкладке окна («Шрифт») настраивается шрифт и его параметры. Самые простые настройки шрифта (шрифт, размер, жирный, курсив, подчёркнутый) доступны прямо с панели инструментов Visio, так что ради этого в это окно можно не лазить.

Параметры настройки шрифта в Visio (для фигуры)
Обратите внимание на настройку прозрачности. Здесь она отвечает именно за прозрачность самого текста, написанного этим шрифтом. То есть, если вам хочется воткнуть свой копирайт поверх чертежа — сделайте прозрачным его текст.
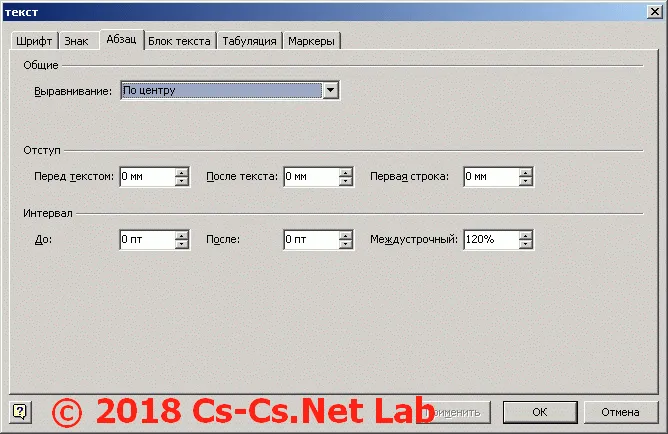
На вкладке «Абзац» настраивается положение текста в горизонтальном положении. Можно поменять выравнивание текста, задать всякие отступы абзацев и прочие штуки. Прямо как в Word!

Параметры настройки абзаца в Visio (для фигуры)
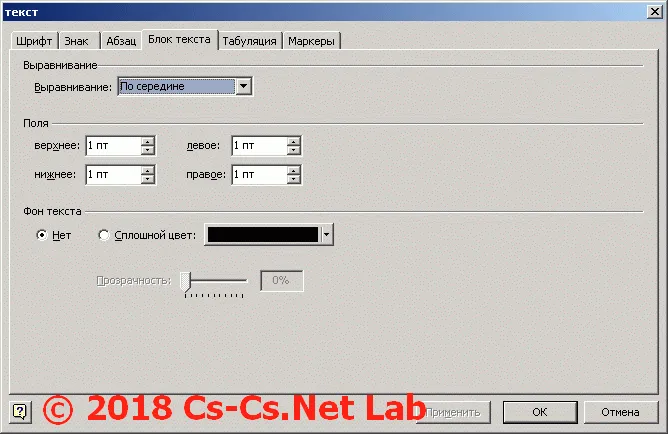
А вот на вкладке «Блок текста» параметры влияют уже на всю область, в которой мы правим текст. Выравнивание тут отвечает за положение текста по вертикали в блоке.

Параметры настройки блока текста в Visio (для фигуры)
Если нам нужен некий прямоугольник, в котором текст будет строго посрередине — то надо будет выключить выравнивание по центру на обоих вкладках. Прозрачность тут тоже влияет на прозрачность самого текстового блока, а не шрифта. Также есть настройки полей. По умолчанию они стоят в 4 пункта, а я ставлю их всегда в 1 пункт: так в тот же текстовый блок можно вписать побольше текста, а на мелкой схеме или квадратике-реле вписать текст очень компактно.
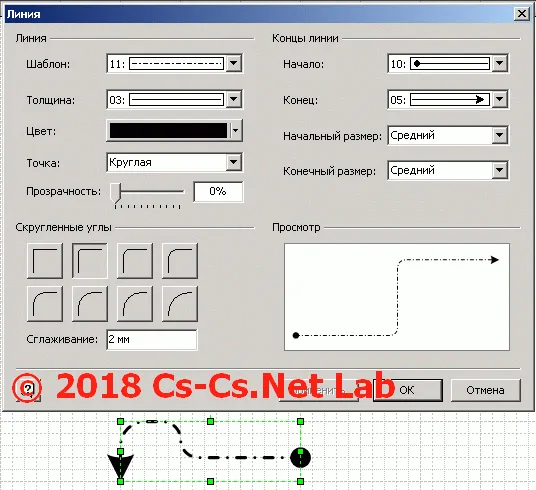
Настройки для типов и видов линии тут тоже очень обширны. Можно выбрать тип и толщину линии. Причём толщину можно выбирать из предустановленных или вписать её руками.

Параметры настроек типа линии в Visio
Также можно включить отрисовку стрелок в начале или конце линии. А если вы рисовали линию единым куском (это когда в режиме отрисовки линии продолжаешь её рисовать от конца предыдущей), то можно ещё и настроить параметры скругления углов. Эти же параметры позволят скруглить углы у прямоугольника или многоугольника, если это будет надо.
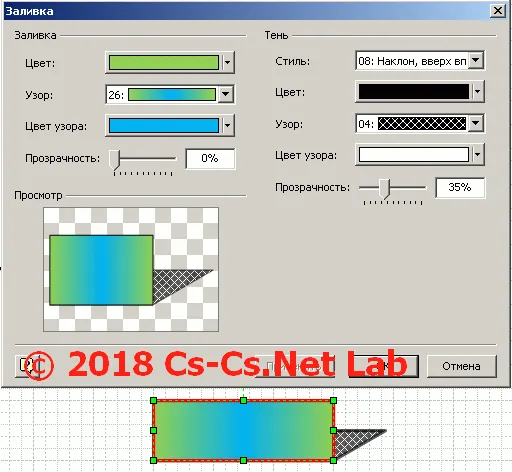
Ну и напоследок — заливка. Любую замкнутую фигуру можно заливать разными способами: цветом или узором.

Параметры настроек заливки фигуры в Visio
Шаблоны узоров содержат в себе и всякие штриховки и градиенты. Я поиздевался над прямоугольником как мог: выставил цвет линии в красный, градиентную заливку и полупрозрачную тень, которая заливается клетачтым узором. Во как! И это всё — штатные средства Visio.
То есть, большинство штуковин в Visio можно нарисовать при помощи круга, линии и квадрата, используя всякие заливки и свойства линий. Я даже линзы рисовал: цеплял изгонутую линию к прямой и выбирал объединение фигур.
5. Группировка фигур и их положение на чертеже по «глубине».
В меню «Фигуры — Операции» есть очень полезные команды, которые похожи на AutoCAD’овские trim, explode, break, join: фигуры можно склеить между собой, обрезать одну по другой, разобрать на примитивы и проделать прочие штуки. К примеру, можно наложить круг на квадрат, объединить их и получить фигуру со сложной формой.
А мы пока поговорим про группировку фигур. Это способ, при помощи которого Visio видит несколько фигур как одно целое и квадратики для изменения размеров и поворота появляются одни на общую фигуру. Это нужно, когда мы хотим отрисовать сложный объект. Ну, например, упрощённый электрощиток (прямоугольник с заливкой, кружочки-лампочки и кружочки-кнопки, а прямоугольник с голубой заливкой — дисплей).
Один раз такое отрисовать — не проблема. А вот если их надо будет нарисовать десяток и ещё и таскать по чертежу — то рано или поздно мы забудем выделить какие-то кружки-лампы/кнопки и они куда-то уедут. Вот для этого и нужна группировка фигур.
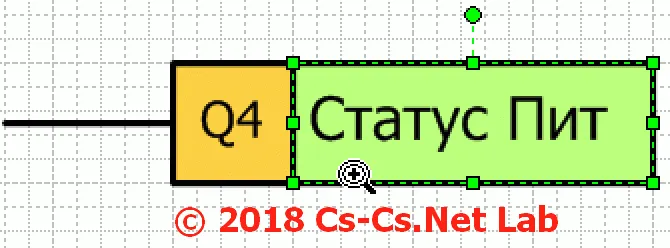
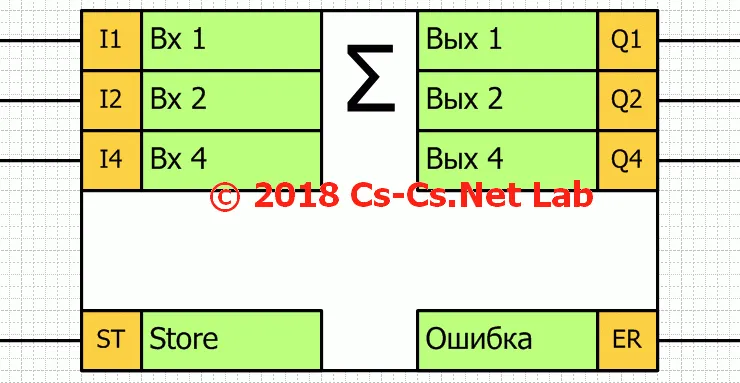
Мне тут вспомнилась цифровая техника и то, как обозначаются её выходы и выходы на схемах. Рисуется линия-вывод, квадратик с условным обозначением и прямоугольник с поясняющим текстом. Вот как-то так:

Составляем фигуру из отдельных частей
На одну такую штуку у нас ушло аж три фигуры: линия и два прямоугольника.
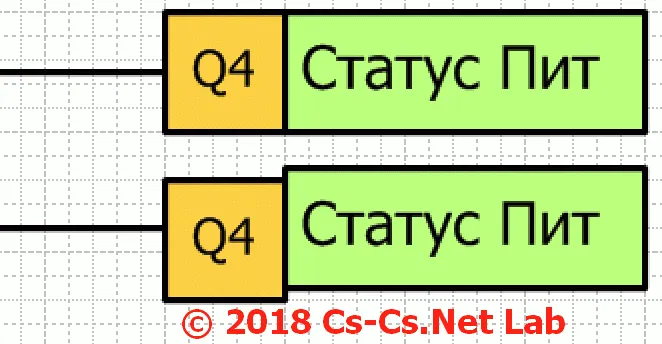
Представим, что мы таскаем это всё. Потащили, забыли — и оказалось, что один из прямоугольников куда-то уехал нахрен:

Перемещаем фигуру без группировки: часть элементов уехала
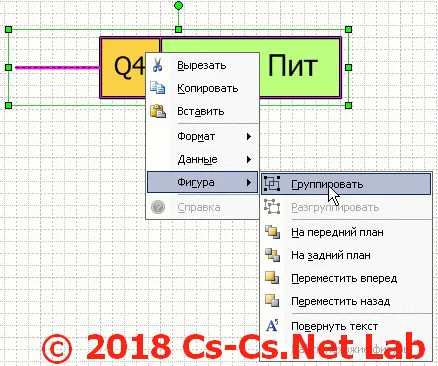
Такое нас не устраивает! Мы хотим комфорта и удобства! Что ж: выберем все три фигуры и ткнём правую кнопку мыши. Выберем пункт «группировать».

Меню группировки фигуры в Visio
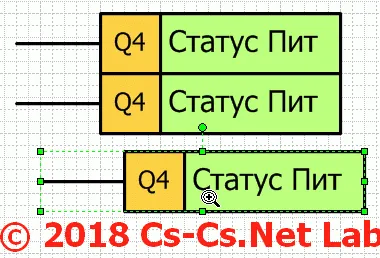
После этого Visio видит нашу фигуру как одну, а не кучку разных. Теперь, если мы будем её таскать, она будет перемещаться вся целиком.

Перемещаем сгруппированную фигуру: теперь ничего не потеряется
А как получить доступ к тексту отдельных прямоугольников внутри такой фигуры? Неужели надо назад разгруппировывать и потом снова группировать? Нет! Всё ещё проще: потыкайте на такую фигуру мышкой несколько раз. Сначала выберется вся фигура целиком. А потом выберется её внутренний элемент, который находится под курсором мышки.
Теперь можно будет редактировать его параметры, не разгруппировывая фигуру. Его можно даже подвинуть внутри сгруппированной фигуры, если это потребуется!
Накопируем наших штуковин два раза по 4 штуки. Копировать можно, если начать перетаскивать фигуру при зажатой клавише «Ctrl»: тогда она перемещается и сразу копируется. Это удобно: можно сразу же выравнивать фигуры по сетке.
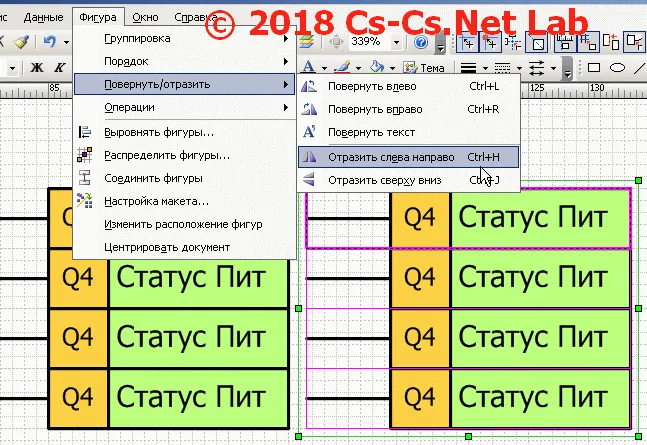
Теперь побалуемся командами поворота и отражения. Выберем наши правые фигуры и отразим их слева направо (вокруг вертикальной оси):

Параметры режима отражения фигур в Visio
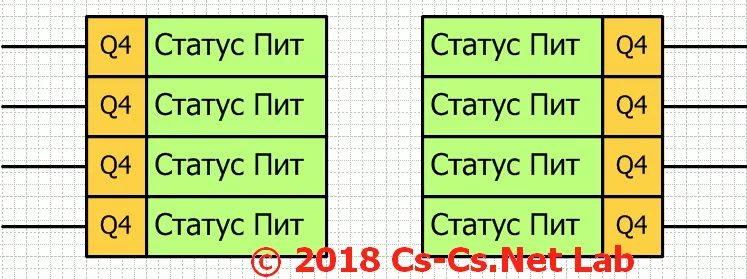
Теперь у нас часть наших заготовок стали как будто входами, а часть — выходами:

Сделали две копии блоков фигуры — вход и выход УГО
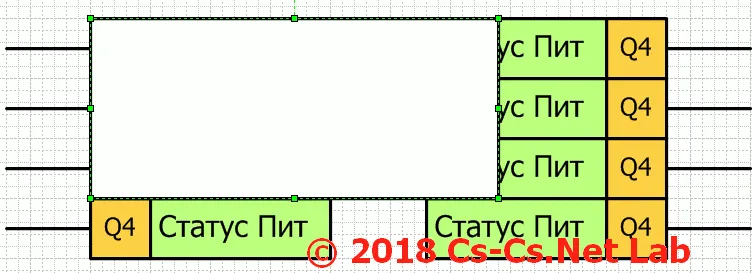
Давайте нарисуем «корпус» нашего блока. Возьмём прямоугольник и обрисуем место вокруг наших выводов. Ой, а чего это он нам всё закрывает?

Рисуем прямоугольник (поверх фигур)
Тут есть два варианта: можно выставить у этого прямоугольника заливку в положение «Нет заливки». Тогда от него останется только линия. Мне этот вариант не нравится, потому что для глаза кажется, что этот наш логический блок — не блок, а что-то пустое внутри =)
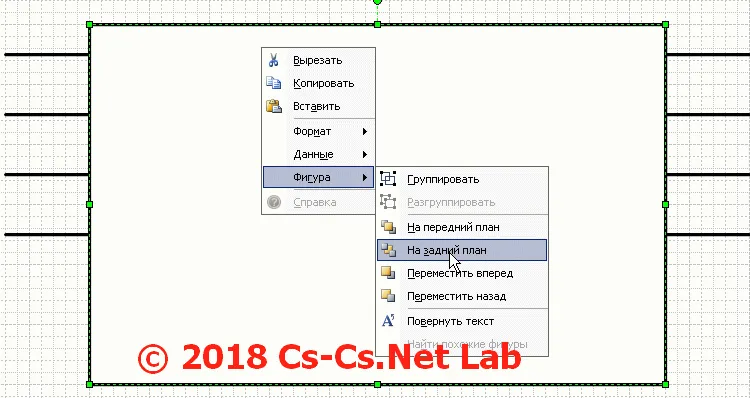
Поэтому давайте оставим наш прямоугольник как есть, но переместим его по оси Z назад, выбрав из контекстного меню (по правой кнопке мыши на фигуре) команду «Фигура — На задний план»:

Помещаем прямоугольник на заднюю часть рисунка
Фигуры в Visio могут сортироваться по оси Z (ближе к глазу и дальше от глаза) в нужном нам порядке. Обычно каждая новая фигура накладывается поверх уже нарисованных. Если нас это не устраивает — мы можем переставить её так, чтобы она перекрывала другие или же, наоборот, остальные были на её фоне.
Такие положения фигур по оси Z действуют в пределах документа и сгруппированных фигур. То есть, вы можете расположить фигуры по глубине так, как вам надо и сгруппировать их. И этот сгруппированный объект снова располагать по глубине так, как вам нравится.
Вот что мы получили в итоге. Чтобы картинка была полной, я ещё и вписал в прямоугольник фона символ суммы (Вставка — Символ), выставив параметры шрифта так, чтобы горизонтальное выравнивание абзаца было по центру, а текстового блока — по верхнему краю. И так как наша фигура симметрична, то символ автоматически встал там, где мне хотелось:

Нарисовали некий логический блок (сумматор)
Вот такие вот приёмы работы с фигурами есть в Visio. Можно сказать, что они сравнительно простые. Я чаще всего пользуюсь группировкой фигур — без неё просто невозможно жить!
6. Режим подложки в Visio. Отрисовка разных планов помещений.
Когда я писал про настройку параметров страницы (размеры листа, масштаб), то я упомянул там о некоей подложке. Так вот настало время рассказать о ней подробнее, хотя чуть примера простая до смеха. Некоторые страницы документа можно делать фоном для других! Конечно же, это надо для отрисовки всяких планов помещений!
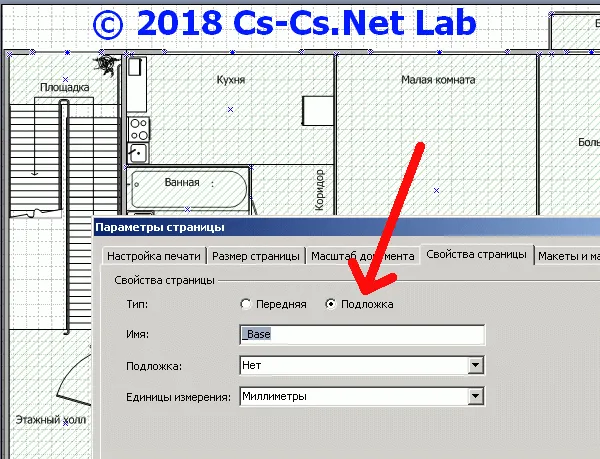
Берём страницу и рисуем на ней план помещения начисто. Я тут ещё и названия комнат вписал (а план относится к посту про ремонт у родственников на Выхино). В свойствах страницы выставляем её тип как подложку.

Устанавливаем страницу как подложку для других в Visio
Все такие страницы автоматически располагаются в конце документа, чтобы не путать тех, кто с ними работает и не выносить мозги.
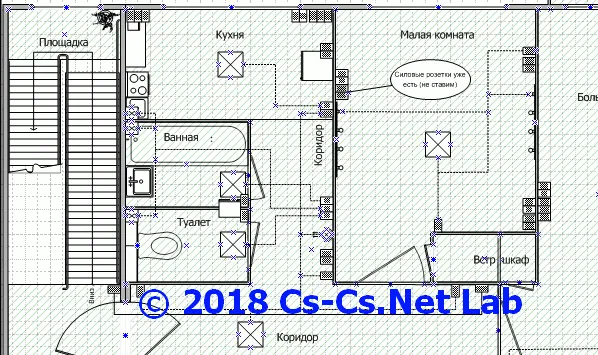
Теперь нам можно создать новую страницу и в том же окне выбрать из списка «Подложка» нашу фоновую страницу. Visio автоматически пририсует нам фон, но менять его будет нельзя: на то он и подложка. Здесь я нарисовал элементы электропроводки:

Подложка та же, а отрисован план точек
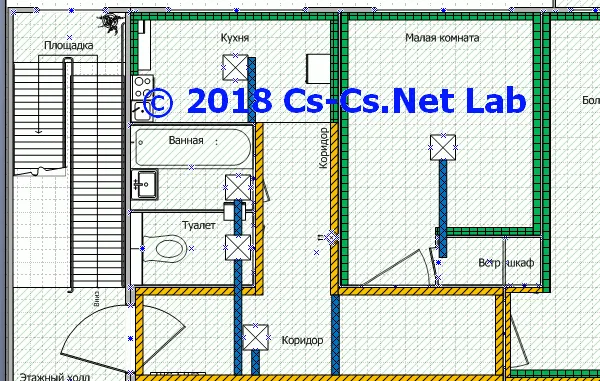
А здесь нарисовал трассы кабелей электропроводки, не меняя фона. Страница другая, а подложка — та же.

Подложка та же, а отрисован план трасс
Подложки могут быть вложенными друг в друга, если это надо.
7. Разные примеры отрисовки в Visio и то, как это было сделано.
На этом мы заканчиваем. Теперь можно показать то, как я Visio применяю.
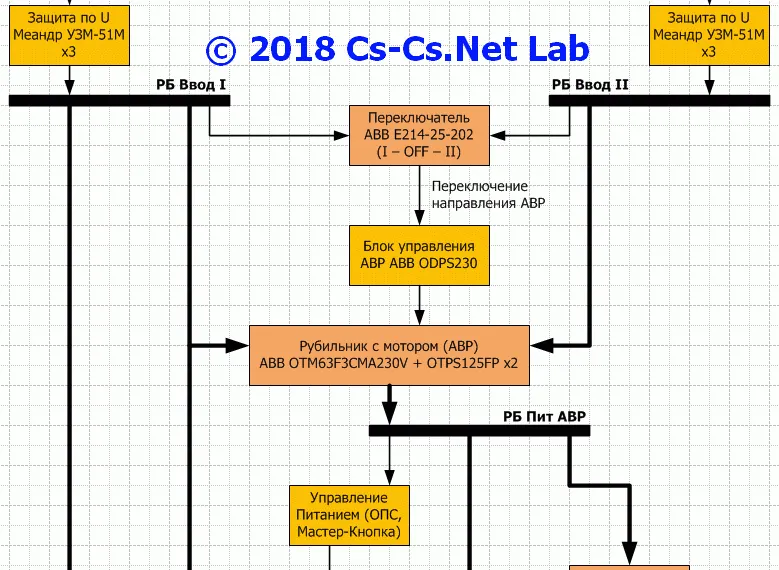
Самое простое — это фигачить в нём блок-схемы. Вот блок-схема питания одного офиса, с которым не срослось. Зато схема прикольная!

Пример работы в Visio: блок-схема распределения питания для двух вводов
Тут ничего сложного нет: взяли прямоугольники, выставили им толщину линий, заливку и пишем в них нужный текст, а потом соединяем между собой линиями разной толщины. В качестве толстых шин я тоже нарисовал прямоугольники, потому что линия большой толщины будет иметь закруглённые края, а мне это не надо.
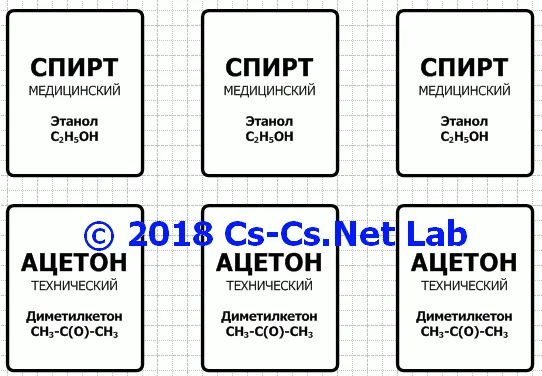
Развлекаловка чуть посложнее. Сверстаем этикетки для баночек с бытовой химией. Возьмём прямоугольники, выставим масштаб 1:1 и начертим этикетки такого размера, который нам будет удобен. Дальше залезем в свойства линии и выставим скруглённые края:

Пример работы в Visio: этикетки для баночек
Осталось распечатать на цветной бумаге и наклелить. За счёт обводной линии и разного размера шрифта наши этикетки получились очень стильными. И всё это — Visio! Без фотошопа или Corel Draw!

Пример работы в Visio: наклеенные этикетки на баночки
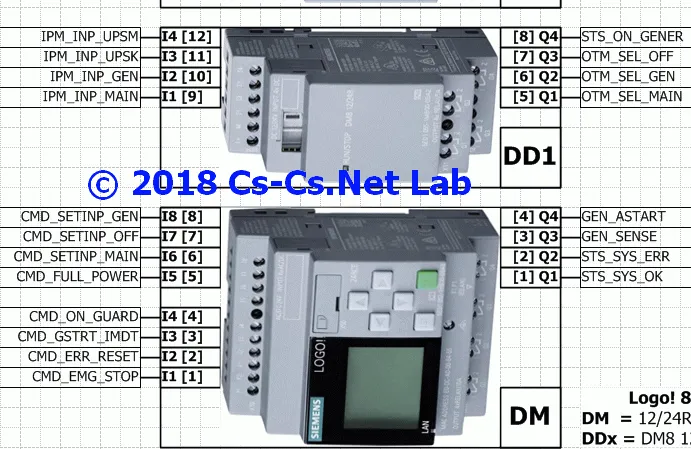
Мясо чуть посложнее. Захотелось мне разрисовать IO для своего первого проекта на Logo:

Пример работы в Visio: чертёж распиновки модулей контроллера Siemens Logo
Я взял фотки модулей Logo из Сети. Visio позволяет вставить изображение и не только поменять его размеры, а ещё и откадрировать его так, как надо. Я аккуратно подрезал фотки модулей Logo так, чтобы края объекта точно совпадали с краями рисунка модулей.
Дальше оставалось напихать прямоугольников с нужными надписями и сгруппировать всё это в большие блоки: главный и модули расширения. И надписать нужные тексты! По названиям сигналов понятно, что это за проект. Когда-нить настанет его время!
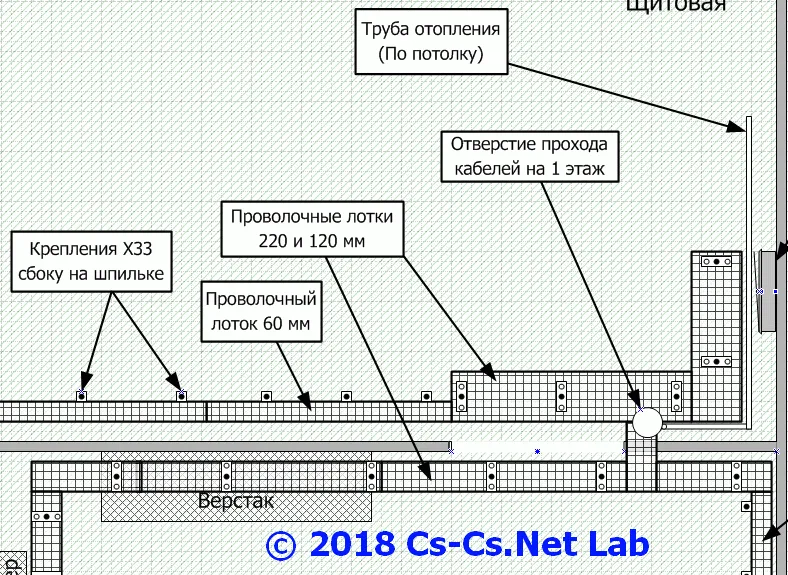
А вот мясо из проекта по переборке дачной проводки на проволочные лотки (для родственников подруги):

Пример работы в Visio: чертёж трасс лотков
Ща обсмеётесь, потому что лоток тут показан в виде прямугольников с заливкой в виде сетки! Крепление для лотка сделано из прямоугольника и трёх кружочков (один по центру залит — это типа шпилька крепления). Они все сгруппированы и эти крепления таскаются как единая фигурка. А для выносок использован объект Visio. Он так и называется — «Выноска» и тоже лежит в штатных наборах фигур.
А это — зверство с проектом стапеля для сборки щитов (на него ушло около часа — это большое время по меркам Visio):

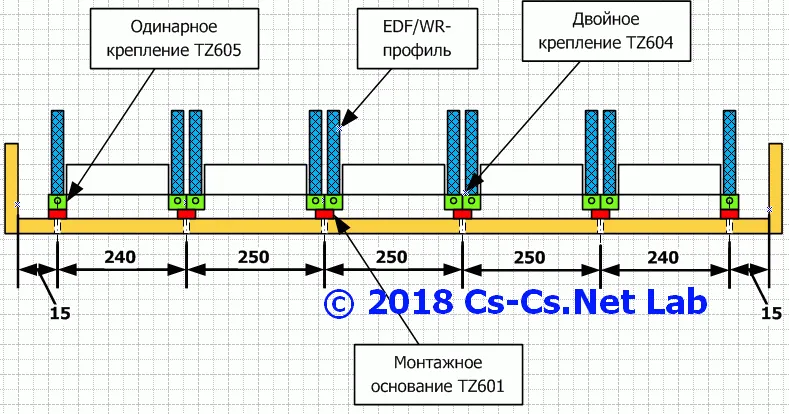
Пример работы в Visio: чертёж узлов стапеля для сборки щитов
Рисунок сделан из кучи сгруппированных блоков:крепления, одна панель щита с двумя несущими профилями. Я их вымерил и потом расставлял на чертеже в масштабе, чтобы проверить центровку креплений. Сошлось! =)
Ну что? До сих пор хочется мучить AutoCAD/Фотошоп/Corel для простых схемок или распечаток? Мне уже нет, чего и вам желаю!
Где сделать схему на компьютере?
Существует множество программ и онлайн-сервисов, которые позволяют создавать схемы на компьютере. Вот некоторые из них:
-
Microsoft Visio — платная программа, предназначенная для создания различных типов схем и диаграмм. Она имеет множество инструментов и шаблонов для создания профессиональных схем.
-
Draw.io — бесплатный онлайн-сервис, который позволяет создавать различные типы диаграмм и схем. Он имеет простой интерфейс и множество функций, которые позволяют создавать профессиональные схемы.
-
Lucidchart — онлайн-сервис, который позволяет создавать схемы, диаграммы, графики и другие типы визуальных представлений. Он имеет множество шаблонов и инструментов для создания профессиональных схем.
-
SmartDraw — платная программа, которая предоставляет широкий выбор инструментов и шаблонов для создания различных типов схем и диаграмм. Эта программа позволяет создавать схемы быстро и легко благодаря своей простой и интуитивно понятной интерфейсной системе.
-
Google Документы — бесплатный онлайн-сервис от Google, который включает в себя множество инструментов для создания документов, таблиц и презентаций. В этом сервисе также можно создавать простые схемы и диаграммы.
Выбор программы или сервиса зависит от ваших потребностей и уровня опыта в создании схем. Если у вас нет опыта в создании схем, то стоит начать с более простых программ или сервисов, таких как Draw.io или Google Документы, которые бесплатны и имеют простой интерфейс. Если вам нужна более продвинутая программа с большим выбором инструментов, то можно выбрать платную программу, такую как Microsoft Visio или SmartDraw.